안녕하세요, 인트렌치 컨설팅 김동우입니다.
이번 글에서는 데이터레이어 적용 시 주의할 점에 대해 알아보겠습니다.
데이터레이어는 구글 태그 관리자(GTM)를 사용하는 경우 쇼핑몰 계정에서 활용도가 높습니다.
분석을 위해 필요한 카테고리 정보 또는 회원 비식별 정보를 맞춤 정의 값으로 수집하려면
데이터레이어를 활용하는 게 GA의 태깅 규칙을(gtag.js) 사용하는 것보다 간단하기 때문입니다.
정량적으로 측정하진 않았지만 데이터레이어 활용 시 GA 구축 시간이 굉장히 많이 단축됩니다.
이유가 무엇일까요? 데이터레이어 안에 있는 변수를 다른 페이지에서 재사용 할 수 있기 때문입니다.
동일한 작업을 반복하지 않아도 되므로 데이터를 요청하는 담당자나 개발자 입장에서
웹사이트 소스 코드를 최소한으로 수정하면서 원하는 데이터를 얻을 수 있게 됩니다.
뿐만 아니라 웹사이트 구조가 변경되는 경우 데이터레이어를 사용해서 데이터를 수집하면
GTM 트리거가 작동하지 않는 위험 요소를 많이 줄여줍니다. 이로 인해 테스트 리소스를
상당수 절약할 수 있으며 개발자 관점에서는 소스의 가독성이 높아지는 장점이 있습니다.
기본적으로 데이터레이어는 아래와 같이 구글 태그 관리자 스크립트보다 상단에 위치합니다.
구글 태그 관리자 스크립트가 실행되기 전에 데이터레이어가 실행되어야 합니다.
만약 삽입하는 위치가 잘못되면 데이터레이어는 정상 작동하지 않습니다.
특정 페이지의 고정된 위치에 있는 값을 수집할 때 아래와 같은 형태로 수집하면 됩니다.
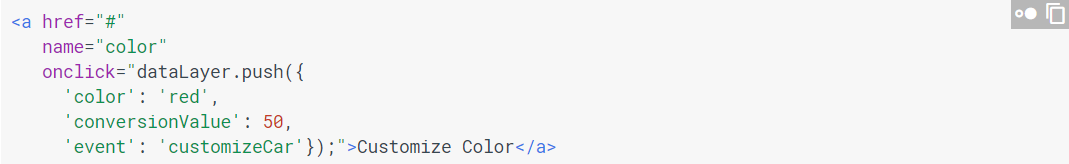
반대로 특정 액션을 할 때 값을 유동적으로 수집할 필요가 있는 경우라면 아래와 같이
데이터레이어 push 함수를 사용해야 합니다. push 함수를 사용하면 GTM 기본 스니펫 위치와
관계없이 특정 이벤트가 발생하는 경우에 데이터를 수집할 수 있습니다.
주의하실 점은 반드시 dataLayer 기본 문법을 따라야 하며 만약 철자가 틀리거나
문법과 일치하지 않는 경우 데이터레이어는 작동하지 않을 가능성이 큽니다.
지금까지 데이터레이어를 사용하면서 주의해야 할 점에 대해 알아봤습니다.
데이터레이어는 개발 소스에 직접 삽입하는 경우와 GTM 맞춤 HTML 기능을 사용하는
2가지 방법이 있습니다. 둘 중 선호하시는 방법으로 태깅 작업을 하시면 됩니다.
아무래도 개발팀의 도움 없이는 데이터레이어를 적용하기 어렵습니다.
분석팀에서는 어떠한 데이터를 수집할 것인지를 명확하게 정의하고 설계하여
개발팀에 요청해야 하며 작업 완료 시 데이터가 제대로 수집되는지 테스트 해야 합니다.
분석을 하기 위한 데이터를 수집하는 길은 험난하고 험난합니다.
하지만 쉽게 얻을 수 있는 데이터에서 깊이 있는 분석은 나오기 어렵다는 점을
반드시 명심하시고 데이터의 정합성이 유지하는 일 또한 분석가의 업무입니다.
감사합니다.