안녕하세요, 인트렌치 컨설팅에서 데이터 엔지니어를 맡고 있는 유정훈 입니다.
이번 글에서는 구글 태그 매니저의 Element Visibility 트리거에 대해 설명드리려 합니다.
Element Visibility 트리거란?
Visibility의 사전적 의미처럼 웹페이지에서 트리거에 설정한
특정 영역의 CSS요소가 보일때만 발동하는 트리거를 말합니다.
해당 트리거를 사용하는 이유는 상태값이 주기적으로 바뀌는 요소들에 대해
트래킹을 진행할 경우 간단한 CSS요소 설정만으로 추적이 가능하기 때문입니다.
트리거는 언제 사용되는가
활용 가능한 곳은 롤링배너 또는 페이지 이동없이
한 페이지에서 스크롤을 통해 정보가 노출될 경우
Element Visibility 트리거를 활용할 수 있습니다.
일반 트리거와 다르게 페이지에 요소가 노출되어
변경이 발생할때마다 트래킹이 된다는 이점이 있습니다.
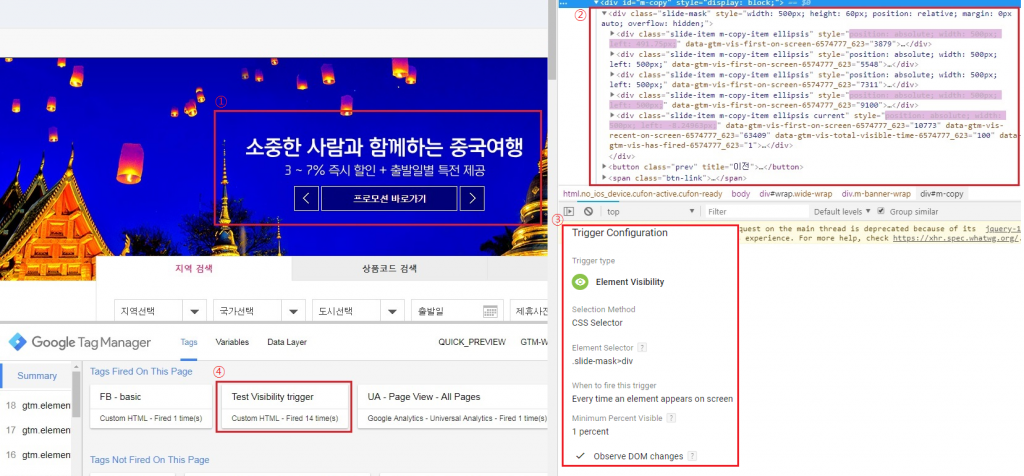
Element Visibility 트리거 설정 및 확인 방법은 아래 예시 이미지를 참고해주세요.
이미지에 부여된 번호대로 설명하겠습니다.
① 웹페이지에서 롤링배너를 확인합니다.
② 주기적으로 변경이 발생하는 CSS요소를 찾습니다. ex) slide-mask 클래스명
③ Google Tag Manager의 Element Visibility 트리거를 아래와 내용과 같이 설정합니다.
– 트리거 설정
* Selection Method : 요소에 접근하는 방법을 설정하는 부분으로 ID와 CSS Selector를 선택할 수 있습니다.
* Element Selector : ②에서 찾은 요소의 클래스명을 CSS접근자를 사용하여 설정합니다.
* When to fire this trigger : 트리거 발동 시점을 정하는 것으로 상황에 따라 한번 또는 요소가 보일때마다 발동
예시는 주기적으로 변경되는 롤링배너에 대한 트래킹이므로
요소가 보일때마다 트리거가 발동되도록 설정합니다.
* Advanced / Minimum Percent Visible : 트리거가 발동하는 조건인 요소 노출 범위를 설정할 수 있습니다. ex) 1
* Advanced / Observe DOM changes 체크 : 요소의 내용이 변경될때마다 트리거를 발동시키는 기능을 활성화 합니다.
④ 롤링배너의 상태가 변할때마다 Element Visibility 트리거가 발동하는지 확인합니다.
ex) 14번 롤링배너의 상태가 변할때마다 트리거가 발동했습니다.
Element Visibility 트리거는 말씀드린 바와 같이
화면 상에서 노출에 따른 데이터만 수집할 수 있기 때문에
분석적인 측면에서 굉장히 유용합니다.
여러분도 Element Visibility를 한번 사용해보시기 바랍니다.
감사합니다.