안녕하세요. 인트렌치컨설팅 유정훈 입니다.
이번 시간에는 페이지 내 존재하는 iframe 영역에 로드되는 페이지가 호스트명이 다른 크로스 도메인 일 경우 발생하는 문제점과 문제점 해결을 위한 GTM태깅 방법에 대해 알아보는시간을 갖도록 하겠습니다.
먼저 문제의 페이지에 접속하여 크로스 도메인이 어떠한 문제를 가지고 있는지 알아보겠습니다.
[조건]
1) 메인 페이지와 iframe 영역에 로드되는 크로스 도메인 페이지에 같은 GTM 설치스크립트가 삽입되어 있으며,
2) 같은 GA 추적ID를 사용하여 페이지를 추적하고 있는 상태여야 합니다.
Chapter 1. 크로스 도메인 문제점 확인하기
1) 크로스 도메인의 문제를 확인하기 위해 문제의 페이지에 접속하겠습니다.
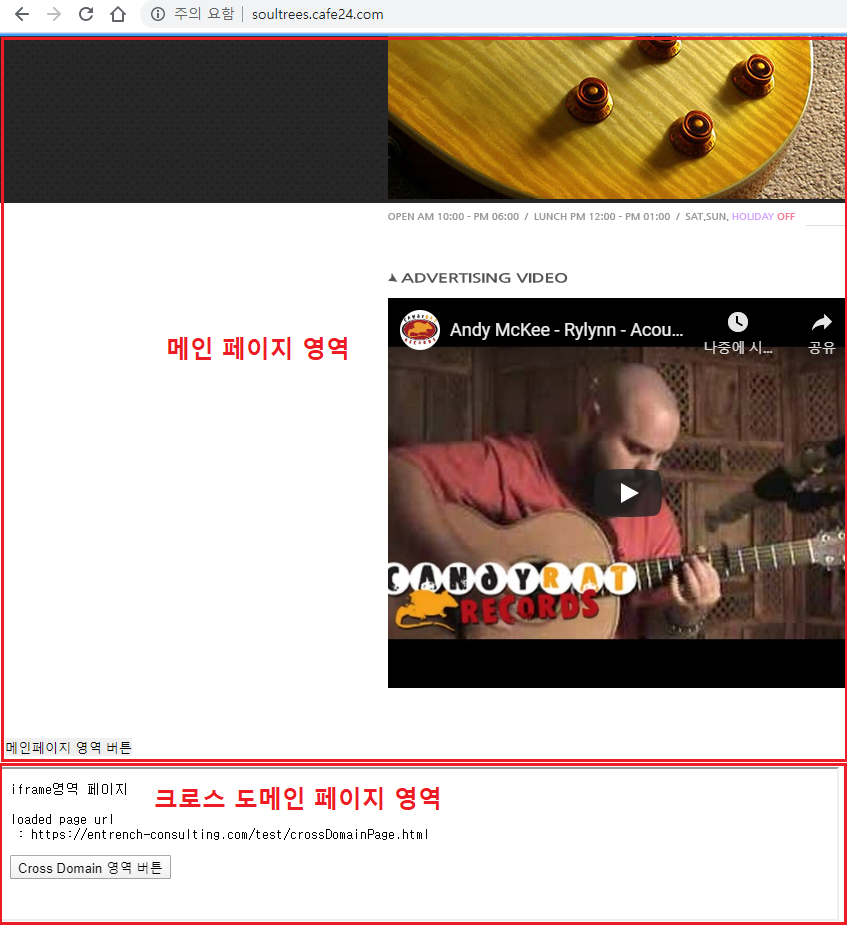
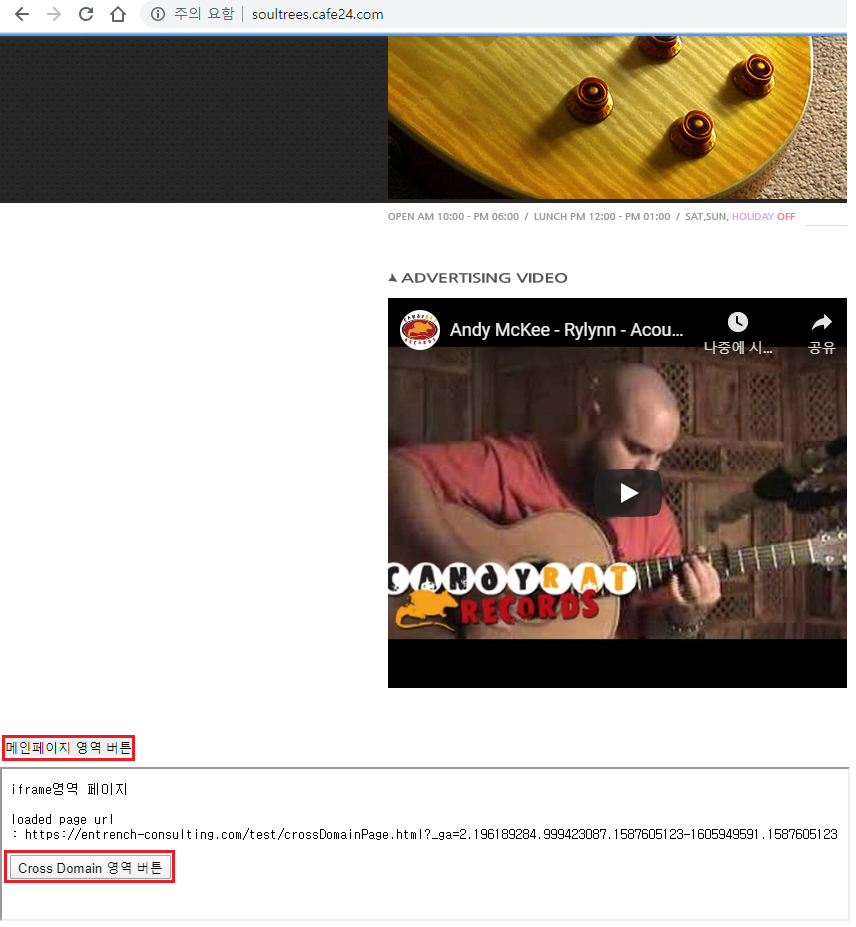
접속 후 [그림 1] 과 같이 메인 페이지 영역과 iframe에 로드 된 페이지 영역이 확인됩니다.
[그림 1]

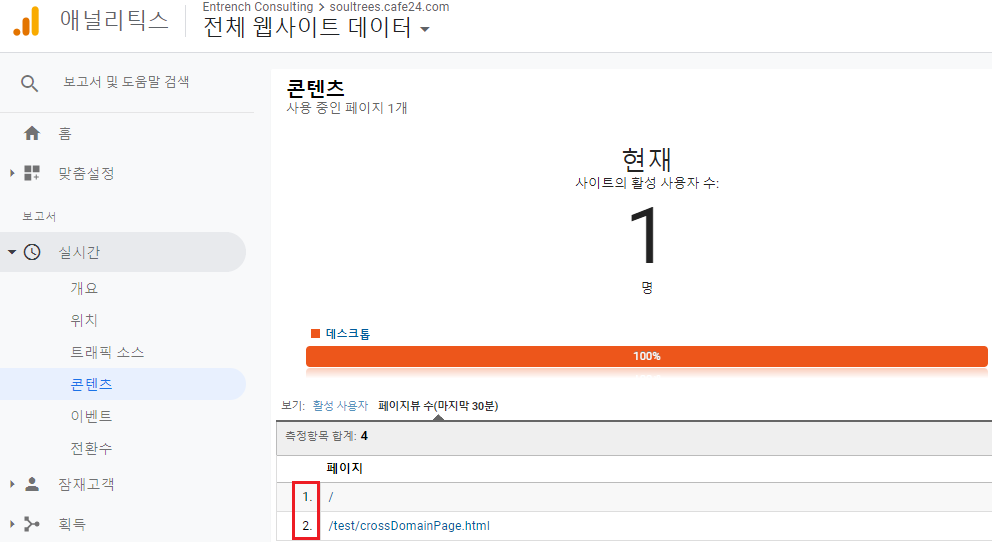
2) 이번에는 GA 실시간 리포트에 접근하여 방금 로드 된 페이지에서 실시간으로 수집된 데이터를 확인해보고 크로스 도메인이 어떠한 문제를 갖고 있는지 파악해 보겠습니다.
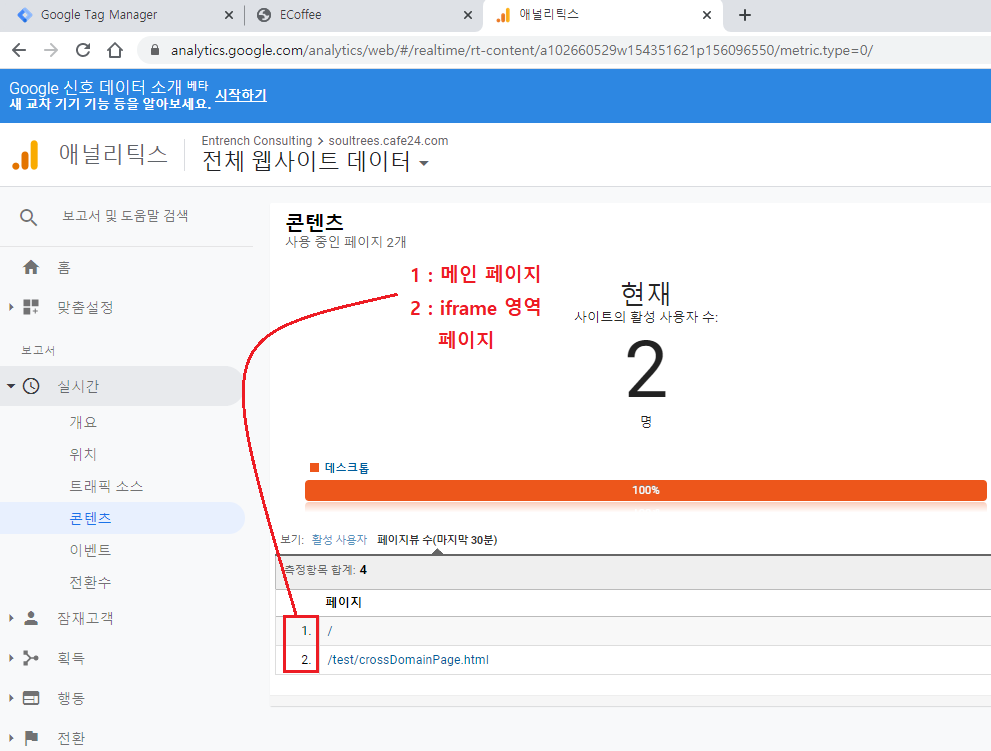
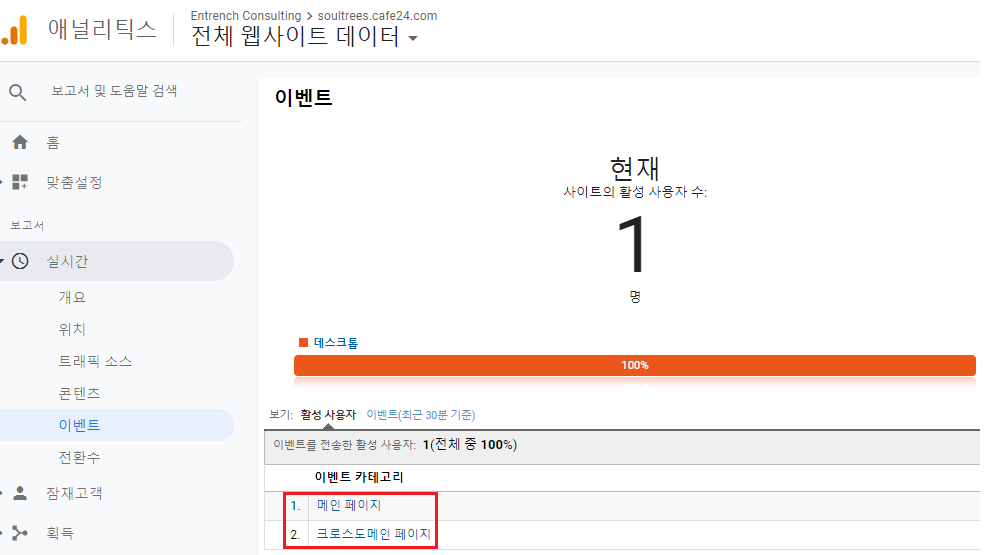
아래 [그림 2-1]과 같이 GA 실시간 리포트에서 콘텐츠 항목을 클릭한 후 실시간 데이터를 확인해보면 하나의 페이지를 접속했는데 사이트의 활성 사용자 수는 2명으로 수집됨을 확인할 수 있습니다.
[그림 2-1]

이유가 뭘까요?
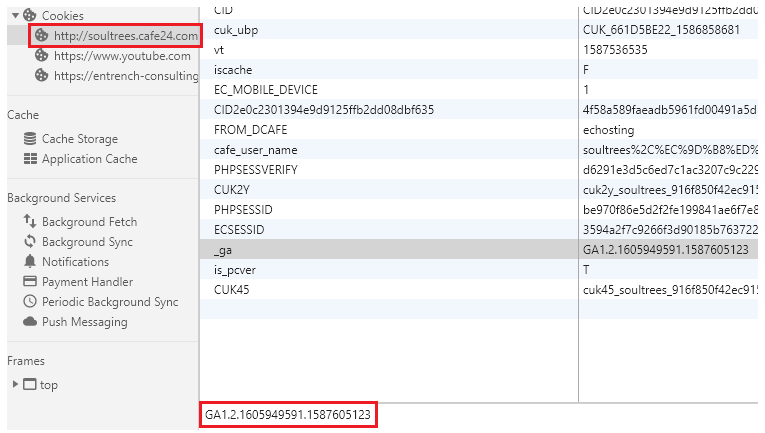
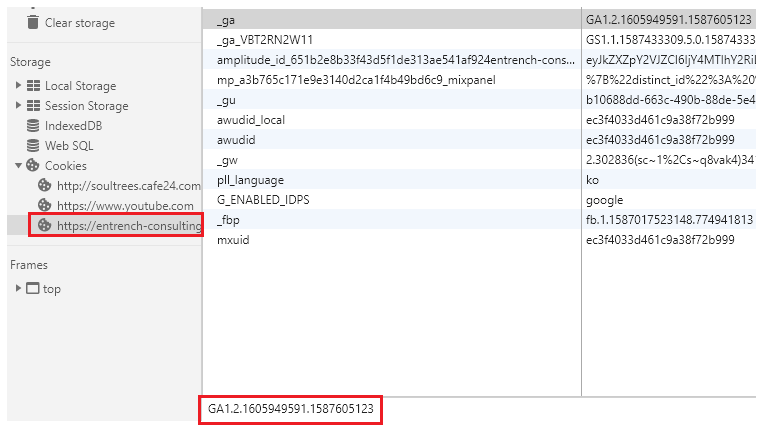
이런 현상이 발생하는 이유는, 같은 GA추적ID를 사용하지만 [그림 2-2]와 [그림 2-3]의 내용처럼 GA서버에 전달되는 GA쿠키 정보가 서로 달라 다른 사용자로 인식하여 발생하는 현상입니다.
여기서 잠깐! 크롬 브라우저에 저장된 쿠키 접근 방법을 알아야 [그림 2-2]와 [그림 2-3] 처럼 확인이 가능하니 쿠키 접근 방법부터 알아보겠습니다.
크롬 브라우저에 저장되는 쿠키확인 방법은 다음과 같습니다.
1) 브라우저가 띄워진 상태에서 키보드의 F12 를 눌러 [개발자 도구] 를 활성화 합니다.
2) 개발자 도구에 포함된 상단 탭 중 [Application] 탭을 선택합니다.
3) 개발자 도구 좌측에 있는 항목 중 Storage > Cookies 항목을 차례로 선택하면 현재 페이지에서 생성된 쿠키 목록을 확인할 수 있습니다.
[그림 2-2 – 메인 페이지 GA쿠키정보 확인]

[그림 2-3 – iframe 크로스 도메인 페이지 GA쿠키정보 확인]

Chapter 2. 확인된 문제점 해결하기
페이지 내 크로스 도메인 처리로 인하여 GA실시간 리포트에 사용자가 2명으로 수집되는 문제는 GTM을 활용하여 해결할 수 있으며, 문제해결을 위해 아래와 같이 진행하겠습니다.
Step 1) 메인 페이지 로드 시 생성되는 GA쿠키정보를 아래 스크립트를 적용하여 획득합니다.
적용하기 전에 우선 해당 스크립트가 어떻게 GA쿠키정보를 획득하게 되는지부터 천천히 분석해 보겠습니다.
GA쿠키를 획득하기 위해 필요한 객체 혹은 데이터들은 무엇이 있을까요?
첫번째로 현재의 GA객체가 필요하고 두번째로 GA객체에서 획득된 GA트래커가 필요하고
마지막 세번째로 GA트래커에 포함된 GA플러그인(특정 기능수행 함수모음) 이 필요합니다.
그럼, 메인 페이지 소스에 접근하여 스크립트를 구성해보도록 하겠습니다.
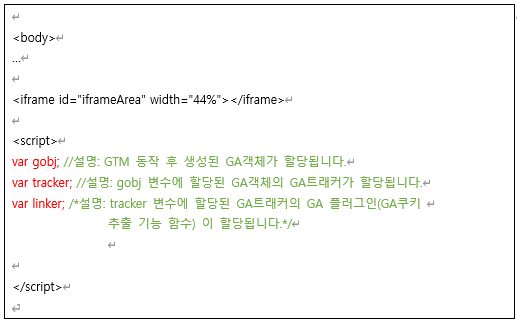
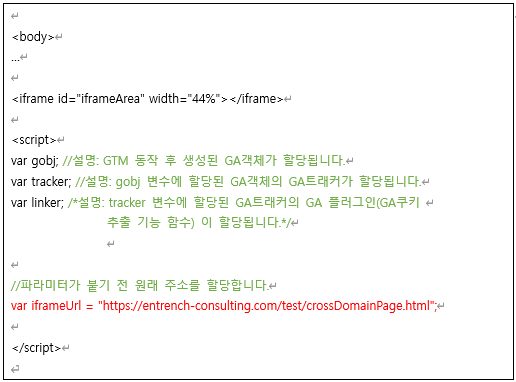
첫번째로 변수 선언부터 하겠습니다.

두번째로 iframe 태그의 src속성에 설정되는 크로스 도메인 주소를 변수에 할당하겠습니다.
참고로 이 변수는 최종적으로 GA쿠키가 파라미터로 붙은 최종 크로스 도메인 주소가 재할당되는 변수입니다.

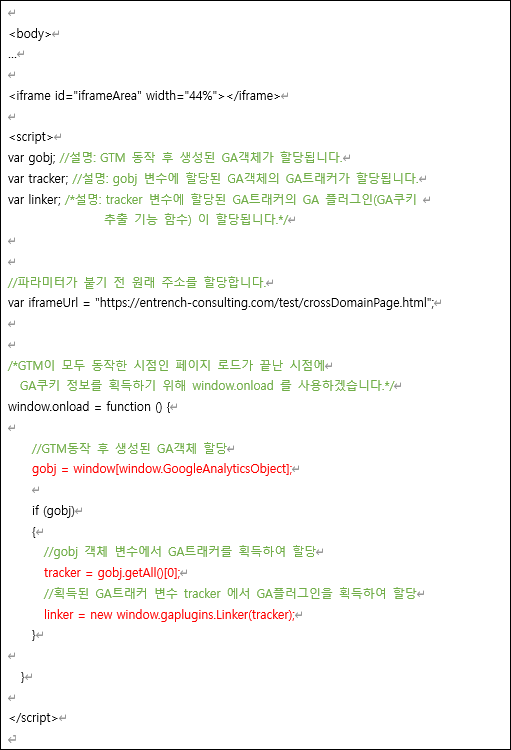
세번째로 선언된 변수를 이용하여 각각의 변수의 수행기능에 맞게 할당하겠습니다.
참고로 각 과정 설명은 아래 작성한 주석으로 대신하겠습니다.

획득된 GA쿠키) _ga=2.134713401.999423087.1587605123-1605949591.1587605123
자~ 이로써 GA쿠키를 획득할 수 있게 되었습니다. Step 2) 로 넘어가겠습니다.
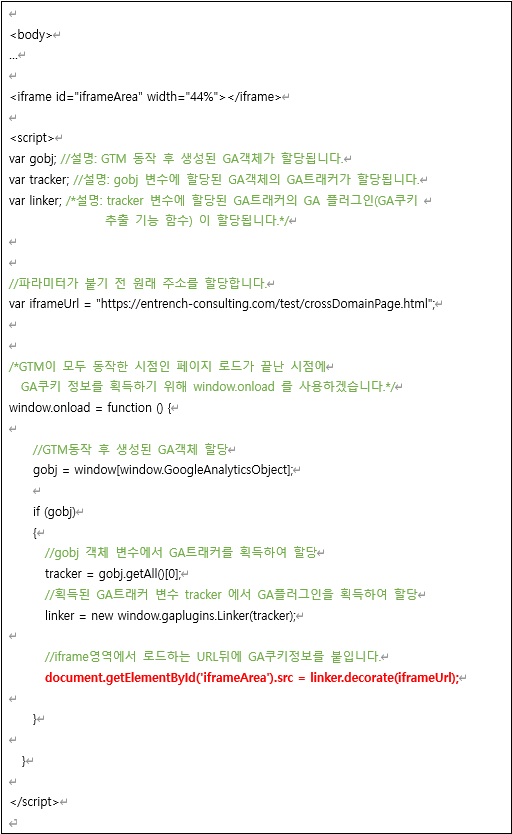
Step 2) 이제 HTML <iframe> 태그에 URL 설정 시 URL 뒤에 파라미터로 획득한 GA쿠키정보를 붙여 URL을 설정해주겠습니다.

Step 3) 마지막으로 iframe영역에 로드 된 페이지에서 GA쿠키정보를 공유하여 페이지를 추적할 수 있도록 GTM 처리를 진행하겠습니다.
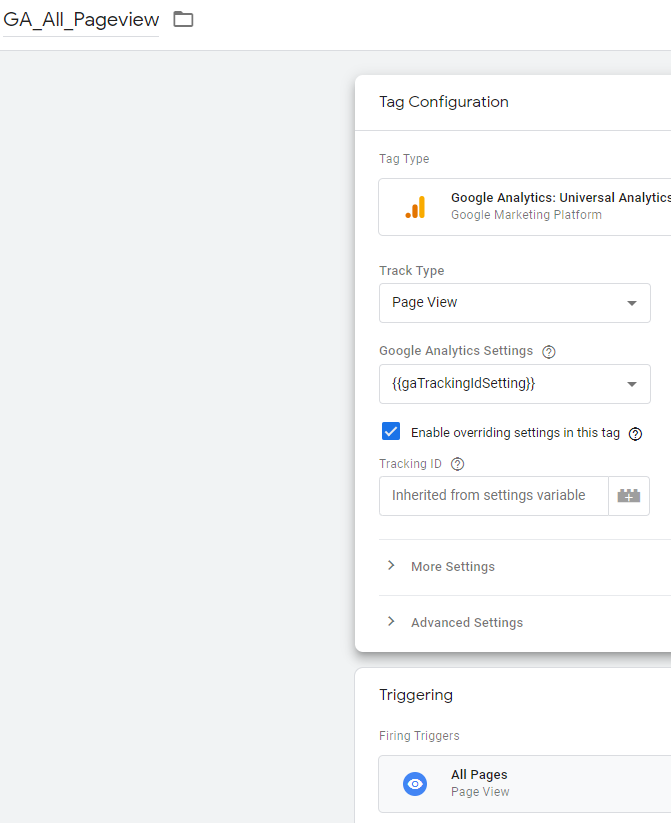
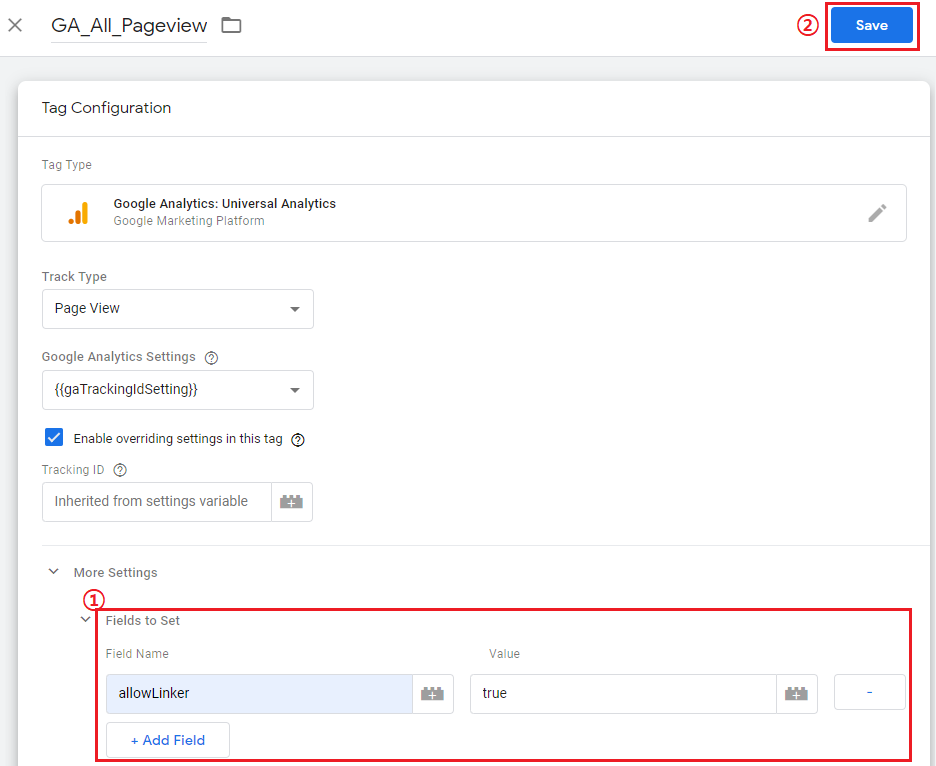
먼저 전체 페이지뷰를 추적하는 태그인 기본 태그에 접근하겠습니다.
[그림 3]

그 다음 이 기본 태그에서 URL 파라미터로 넘겨진 GA쿠키 정보를 사용하도록 설정하겠습니다.
설정은 아래 [그림 4] 과 같이 Fields to Set 에 접근, 필드를 추가하여 Field Name을 allowLinker 로 설정하고 Value 값을 true 로 설정한 후 저장, 게시 합니다.
[그림 4]

이제 설정 과정은 모두 마쳤습니다!
그럼 이제부터 크로스 도메인 이슈가 해결되었는지 확인해볼까요?
Chapter 3. 크로스 도메인 이슈가 해결되었는지 확인하기
메인 페이지와 iframe영역에 설정된 크로스 도메인 페이지가 로드 될 때 GA쿠키가 공유되어 GA 실시간 리포트에 사이트의 활성 사용자 수가 1로 수집되는지 확인하겠습니다.
[그림 5]

[그림 5] 와 같이 GA실시간 리포트에 활성 사용자 수가 1로 확인되었네요.
시점에 드는 의문점 하나가 있으실 텐데요!
실제 쿠키에도 GA쿠키값이 동일하게 설정되어 있을까요? 바로 확인해보겠습니다!
각 페이지에서 생성된 GA쿠키가 동일한지 확인한 결과, [그림 6]와 [그림 7] 내용과 같이 GA쿠키정보가 공유되어 같은 쿠키가 저장되어 사용되고 있음이 확인됩니다.
[그림 6]

[그림 7]

이번에는 크로스 도메인 페이지에서 이벤트를 발생시켜 GA실시간 리포트의 활성 사용자 수를 확인을 해볼까요?
아래 [그림 8]과 같이 메인 페이지와 크로스 도메인 페이지에 각각 버튼이 존재하며,
각 버튼에 클릭 시 이벤트가 전송되도록 사전에 GTM 이벤트 태깅을 진행하였습니다.
[그림 8]

이제 각 버튼을 클릭하여 이벤트를 발생시켜 보겠습니다.
결과는! [그림 9]에서 처럼 1명의 활성사용자가 메인 페이지와 크로스도메인 페이지에서 각각 이벤트를 발생시켰다는 것을 확인할 수 있습니다.
[그림 9]

이번시간에는 페이지 내 크로스도메인이 존재하면 데이터 수집 시 어떤 문제점이 있고 해결책은 무엇이 있는지 살펴보았습니다.
한 페이지에서 iframe영역의 크로스도메인이 로드될 때 사용자 중복 수집이 발생하여 고민이신 분들에게 도움이 되기를 바랍니다.