안녕하세요 인트렌치 컨설팅 조이현입니다.
GA4(Google Analytics 4)를 사용하기 위해서는 GTM(Google Tag Manager)을 활용하여 태깅하는 것이 일반적인데요.
그런데 GTM이 단순히 태깅 도구로만 활용되는 것이 아니라, GA4 태깅이 정상적으로 실행되는지 실시간으로 확인할 수 있는 기본적인 테스트 및 디버깅 기능도 제공한다는 사실, 알고 계셨나요?
또한 이와 더불어 실시간으로 데이터를 확인할 수 있는 유용한 툴을 몇 가지 소개하고 사용법을 알려드리려고 합니다.
그렇다면 왜 실시간 Debugging 이 필요할까요?
GA4에서는 데이터를 확인하기 위해 먼저 데이터 수집이 이루어져야 하며,
이 과정은 24~48시간이 소요됩니다. 따라서 데이터를 확인하려면 최소 하루, 최대 이틀을 기다려야합니다.
데이터 수집/분석에서 24시간 이상의 대기가 필요하다면, 과연 데이터가 오류없이 잘 들어올까요?
🙅♂️아닙니다🙅♂️
중요한 캠페인 추적이나 고객행동 이벤트 등 수집된 데이터는 24시간 이 전에는 알 수가 없어, 오류 또한 고치지 못하는 아주 중요한 문제가 발생하게 됩니다.
이러한 이유로, 태깅한 다음에 바로 실시간으로 태깅의 정상작동 여부를 확인하고 적용해야 하는 것이 중요한것이지요.
그럼, 이제 아래와 같은 각각의 방식으로 실시간 디버깅을 한 번 확인 해볼까요?
- GTM Preview Mode 와 GA4 Debug View
- 크롬 개발자도구 Network
- 크롬 확장프로그램 – Omnibug
1. GTM
1.1 GTM Preview Mode
GTM Preview Mode란
미리보기 기능으로, 태깅 배포 전 데이터가 정상적으로 수집이 되고 있는지 먼저 확인할 수 있는 기능입니다.
Debug & Preview mode에서 데이터 정상 수집 여부 확인을 실시간으로 테스트합니다.
GTM 작업 내역을 반영하기 전에 미리보기 모드를 통하여 생성한 태그가 제대로 동작하는지 확인 할 수 있습니다.
그럼 GTM preview mode를 실행해보겠습니다.
먼저, GTM에 접속 합니다.
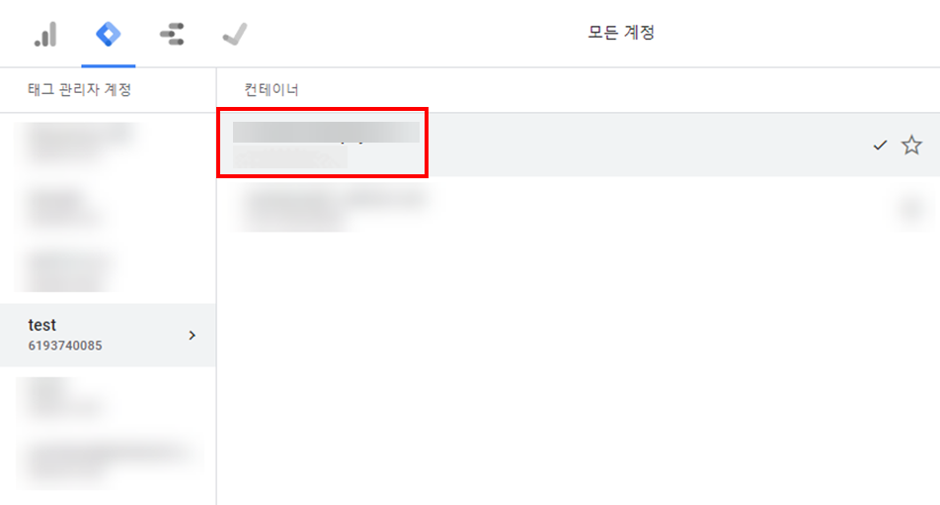
접속 후 해당 계정의 컨테이너를 선택해 줍니다.
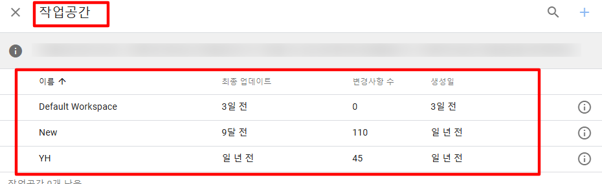
컨테이너를 선택한 후, 작업공간도 선택해주어야 합니다.
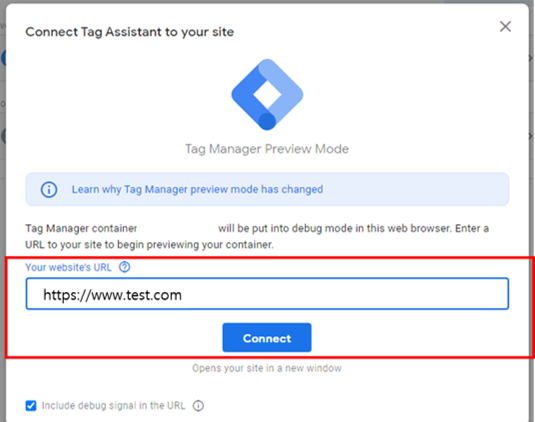
아래 이미지와 같이 새 탭 또는 새 창이 열리면 GTM 컨테이너가 삽입된 사이트의 URL을 입력 후 연결해줍니다.
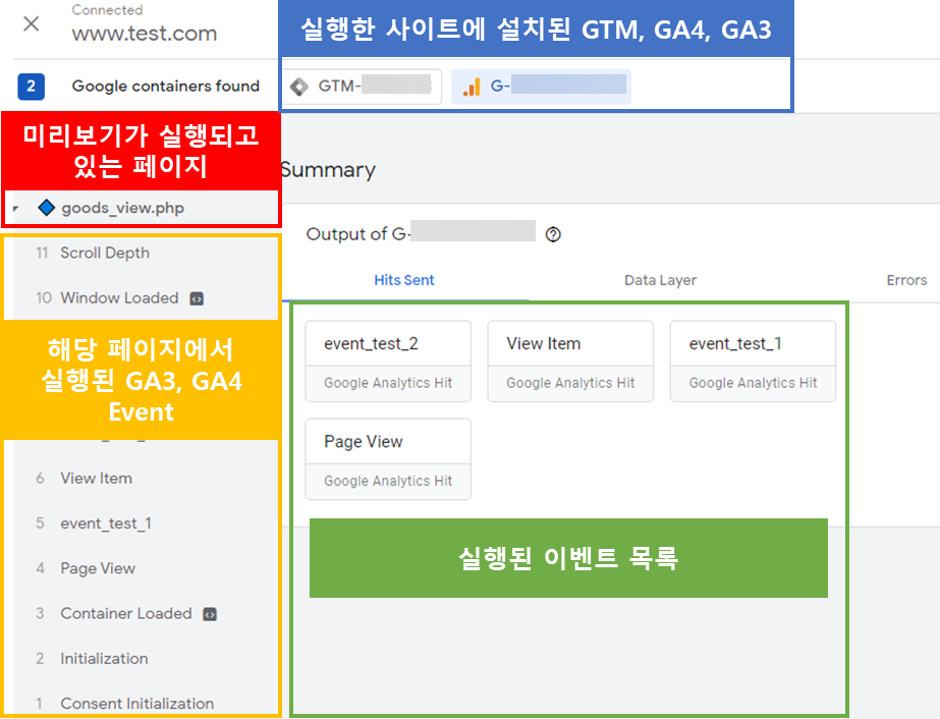
(GA4 탭)입력한 URL의 로드가 완료된 후 Tag Assistant 창에서 아래와 같은 화면이 노출됩니다.
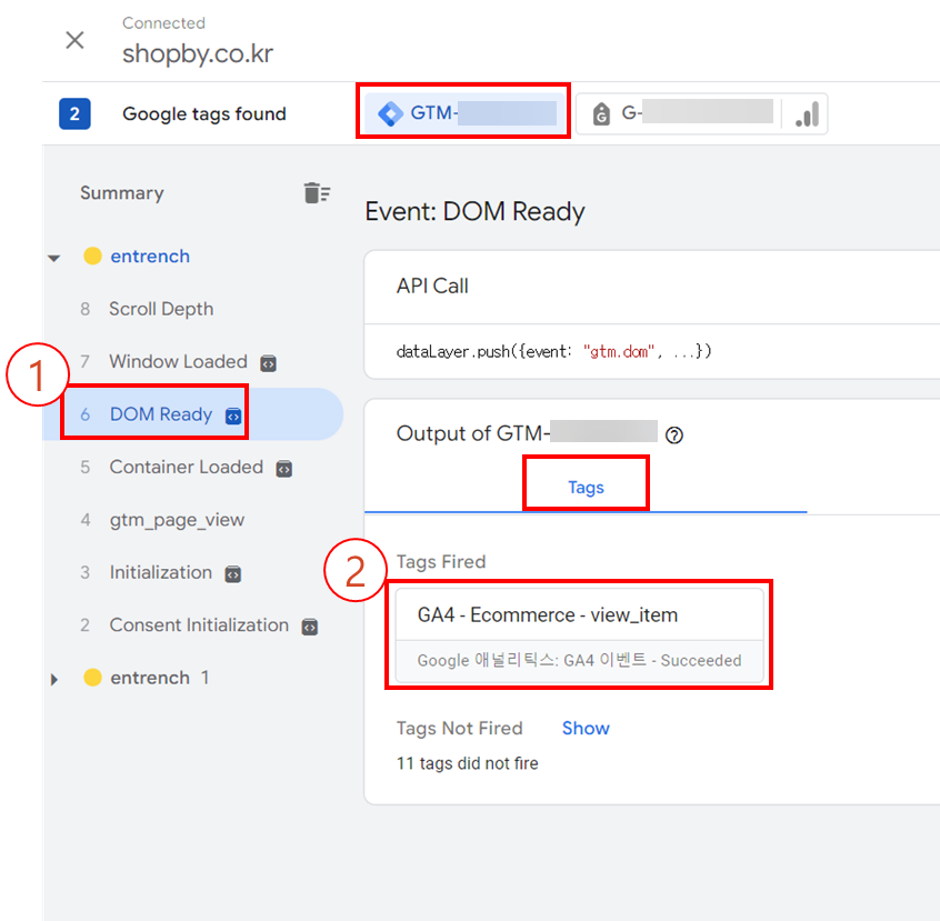
(GTM 탭) 입력한 URL의 로드가 완료된 후 Tag Assistant 창에서 아래와 같은 화면이 노출됩니다
[1] Summary에서 세팅한 이벤트명과 일치하는 항목 클릭
[2] Tags 탭 클릭시 GTM에 설정한 이벤트 목록 노출
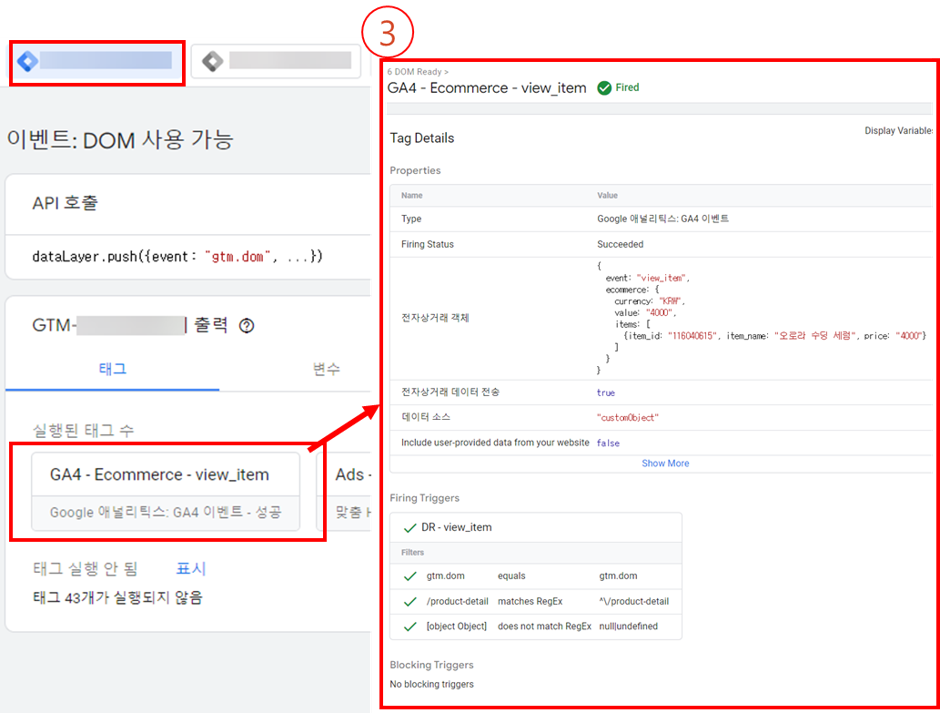
[3] 이벤트 목록을 클릭하면 레이어 팝업에서 설정한 트리거 조건 및 데이터 확인
1.2 GA4 Debug View
GA4 DebugView는 Analytics에서 수집하는 이벤트를 웹사이트나 모바일 앱에서 모니터링 합니다.
※ GTM에서 Preview Mode를 실행하여 이벤트를 실행한 뒤 GA4 Debug View를 통해 이벤트를 전달받았는지 확인이 가능합니다.
→ GTM Preview Mode가 실행되어야 GA4 Debug View에서 확인 가능합니다.
먼저, GA4 접속 후 GA4 속성 접근 권한이 있는 계정의 메일 로그인을 해줍니다.
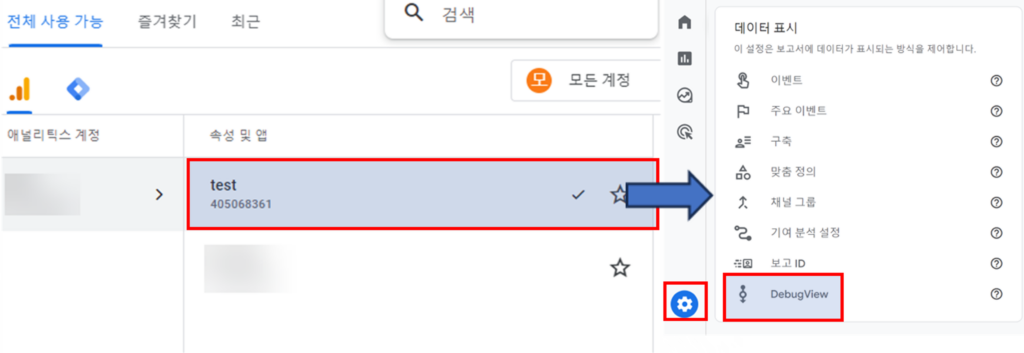
사용하는 애널리틱스 계정에서 해당하는 속성 및 앱을 클릭 → 관리 → DebugView 이동해줍니다.
GA4는 Real-Time 보고서와 Debug View에서 데이터 수집에 delay가 생기는 경우가 있습니다.
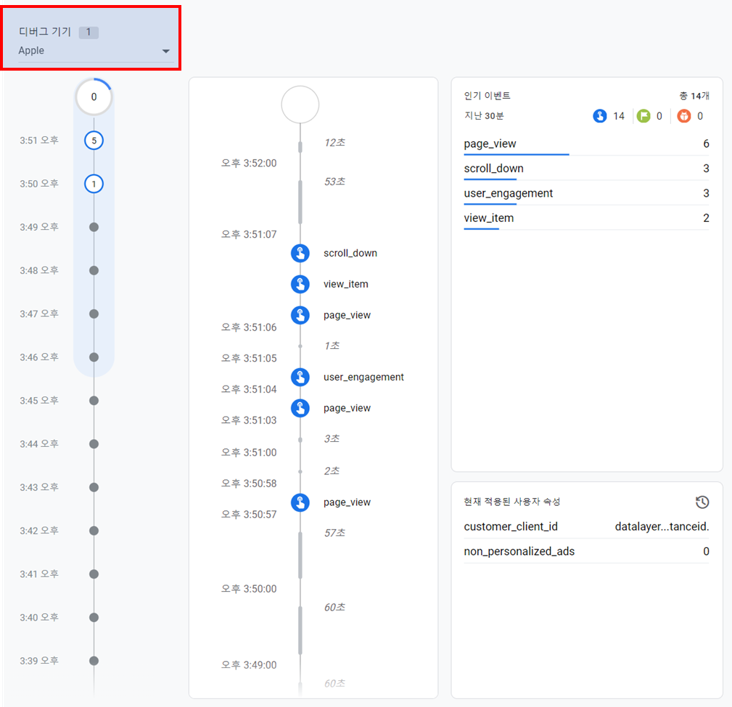
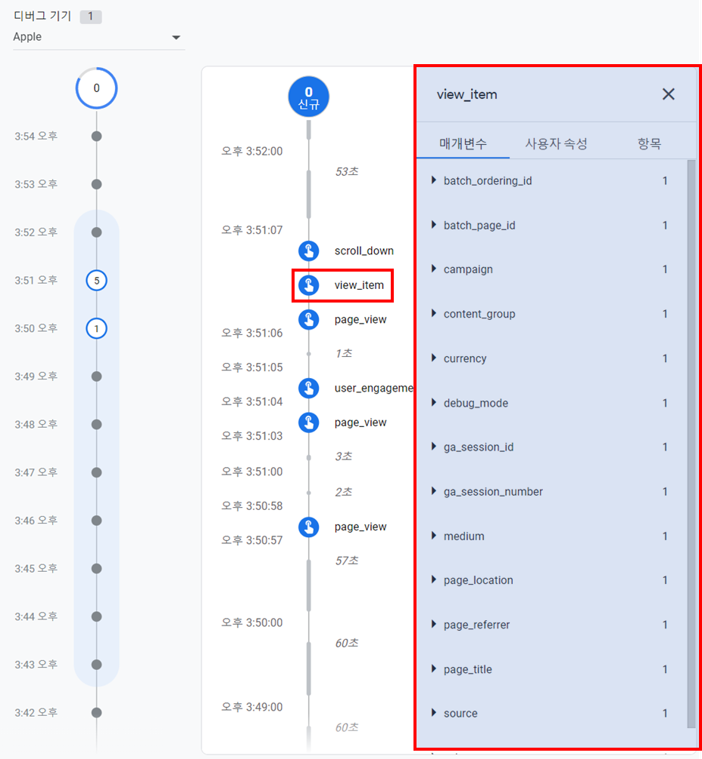
Debug Device(디버그 기기) 선택하여 Preview Mode를 통해 수집된 이벤트와 데이터를 확인합니다.
특정 이벤트를 클릭하면 해당 이벤트에서 수집된 데이터를 확인 할 수 있습니다.
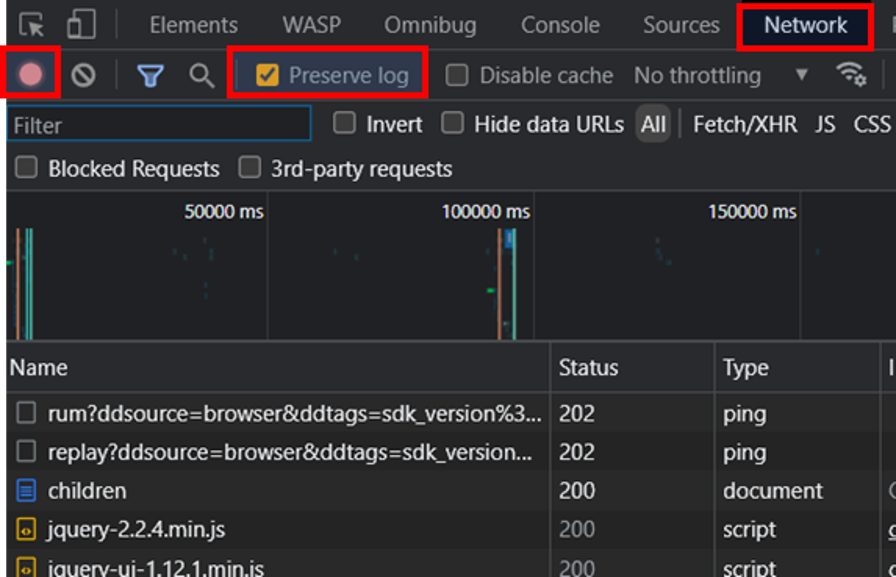
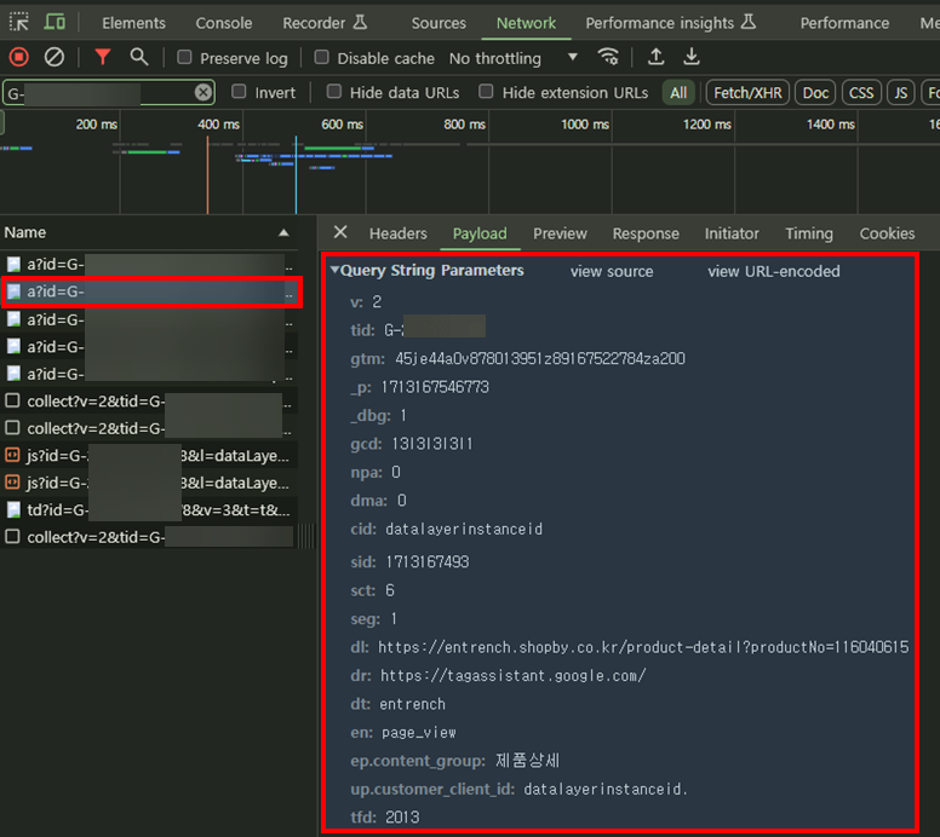
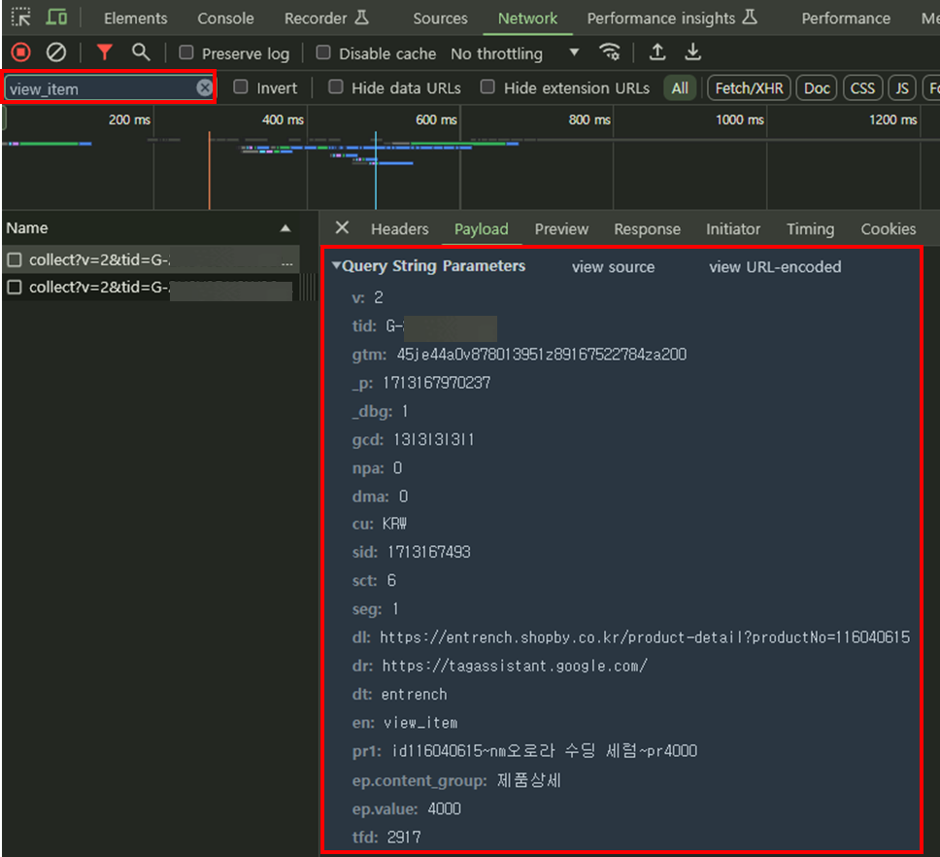
2.개발자도구 Network
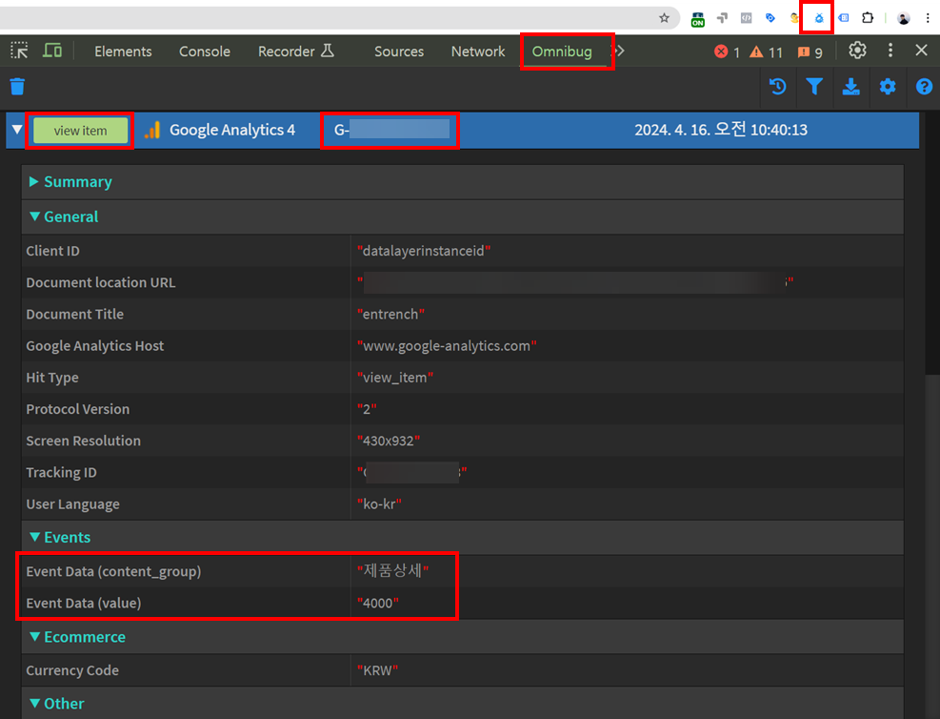
3. 크롬 확장프로그램 – Omnibug
옴니버그(Omnibug)란, 크롬에서 제공하는 확장 프로그램으로 웹상에서 발생하는 마케팅 관련 태그들을 디버깅 및 디스플레이하는 툴입니다.
먼저, 크롬 웹스토어에 접속하여 크롬 확장프로그램인 Omnibug를 설치해줍니다.(링크)
크롬 확장 프로그램을 ‘ON’으로 설정하고 개발자도구 [F12] 실행 후 Omnibug 탭 클릭을 하면 준비 과정은 끝이 났습니다.
확인하고싶은 이벤트를 실행한 후 목록에서 이벤트명 확인 및 GA4 Measurement ID를 확인 후 해당 목록을 클릭하여 Events를 확인해줍니다.
Tracking ID는 GA4 Measurement ID를 의미합니다.
Hit Type은 Event Name을 의미합니다.
마무리하며
데이터 수집의 정확성과 효율적인 태깅 관리를 위해 다양한 디버깅 도구를 사용하는 것이 중요합니다.
- GTM 미리보기 모드: 태깅을 배포하기 전에 데이터가 올바르게 수집되는지 확인합니다.
- GA4 DebugView: 웹사이트나 앱에서 발생하는 이벤트 수집을 실시간으로 모니터링할 수 있습니다.
- 개발자 도구 네트워크 탭: 서버와 데이터 간의 송수신을 디버깅할 수 있습니다.
- Omnibug: 크롬 확장 프로그램으로, 마케팅 태그들을 웹상에서 디버깅하고 시각적으로 확인할 수 있습니다.
이러한 도구들은 태깅과 데이터 수집 과정의 오류를 조기에 발견하고 해결하여, 더 정확한 분석과 효율적인 마케팅 성과를 이끌어내는 데 도움을 줍니다.
관련자료
- https://support.google.com/tagmanager/answer/6107056?hl=ko